티끌모아 태산
Flex 핵심정리 #3 - 전체 아이템 정렬 본문
이 게시글은 [CSS Flex와 Grid 제대로 익히기]의 강의를 보며 정리한 내용입니다.
CSS Flex와 Grid 제대로 익히기 강의 | 1분코딩 - 인프런
1분코딩 | 현재, 그리고 미래의 표준이 될 CSS 레이아웃 작성 방식인 Flex와 Grid에 대해 배울 수 있습니다., 당신이 웹 퍼블리셔, 프론트엔드 개발자, 코딩하는 디자이너라면?이젠 Flex와 Grid를 배워
www.inflearn.com
출처: https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
studiomeal.com
정렬
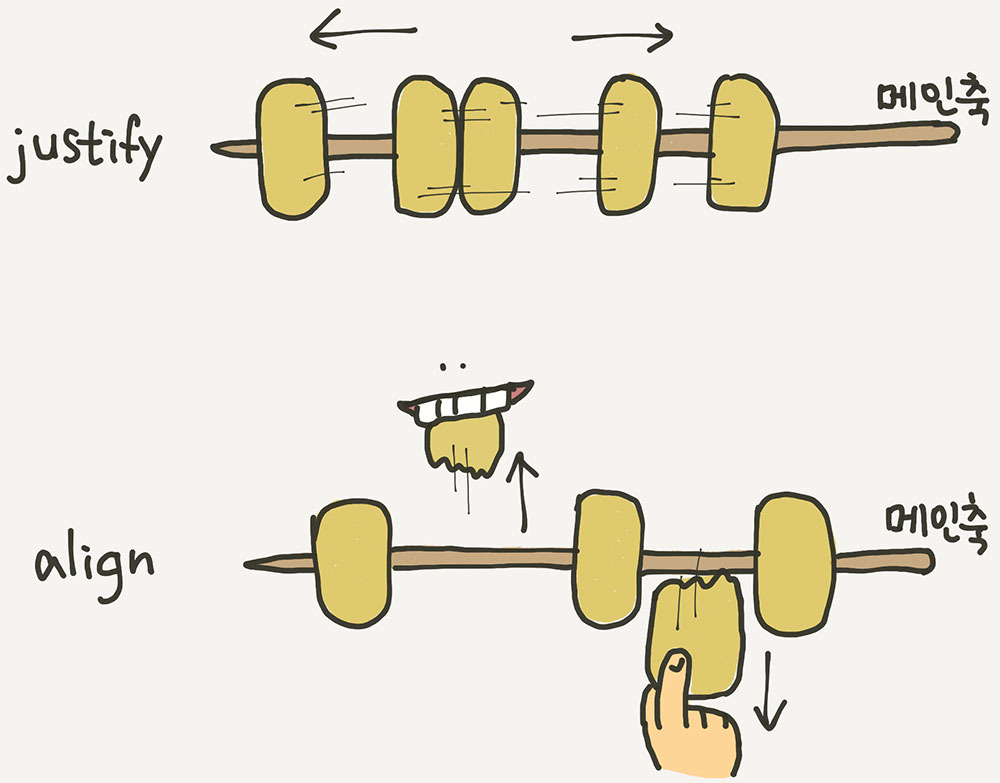
기억하기!!
- justify: 메인축 정렬
- align: 수직축 정렬

justify-content: 메인축 정렬
<style>
.flex-container {
display: flex;
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}
</style>flex-start (기본값)
아이템들을 시작점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 왼쪽, column(세로 배치)일 때는 위예요.
flex-end
아이템들을 끝점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 오른쪽, column(세로 배치)일 때는 아래예요.
center
아이템들을 가운데로 정렬합니다.
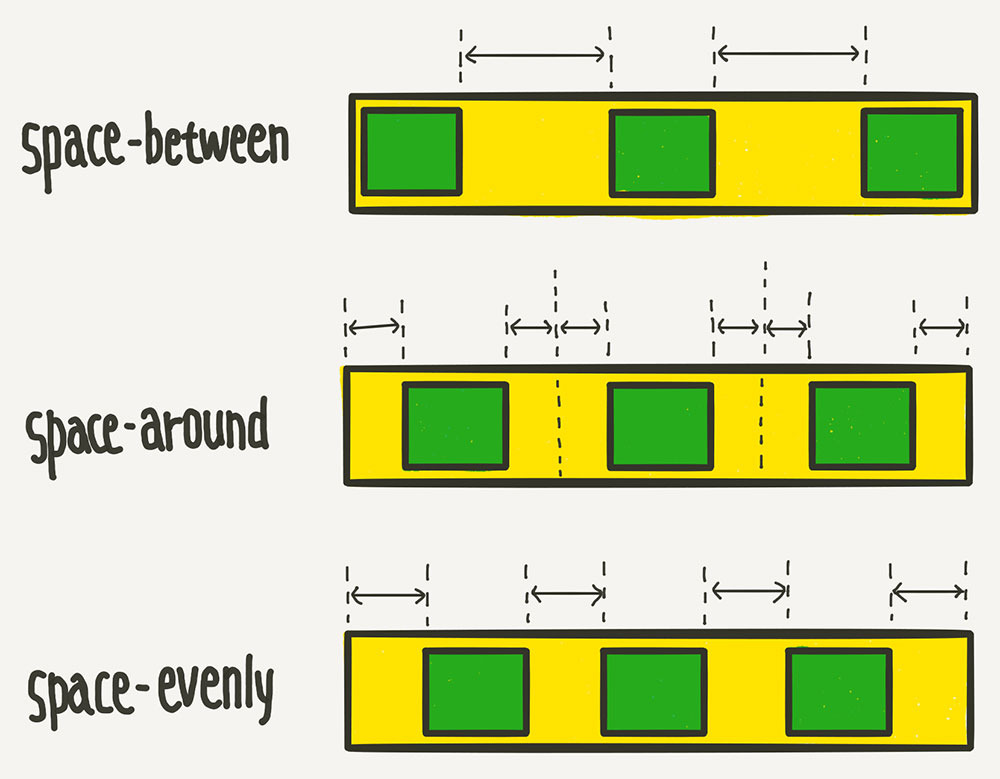
space-between
아이템들의 “사이(between)”에 균일한 간격을 만들어 줍니다.
space-around
아이템들의 “둘레(around)”에 균일한 간격을 만들어 줍니다.
space-evenly
아이템들의 사이와 양 끝에 균일한 간격을 만들어 줍니다.
주의! IE와 엣지(Edge)에서는 지원되지 않습니다

align-items: 수직축 정렬
.container {
align-items: stretch;
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
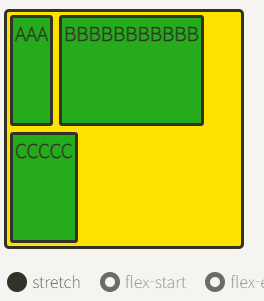
}stretch (기본값)
아이템들이 수직축 방향으로 끝까지 쭈욱 늘어납니다. (float와의 차이점!!)
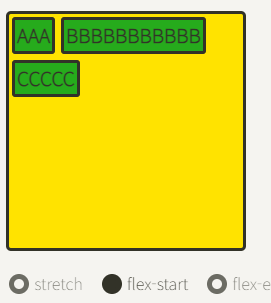
flex-start
아이템들을 시작점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽이에요.
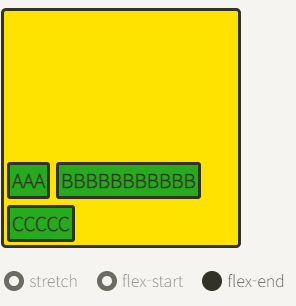
flex-end
아이템들을 끝으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 아래, column(세로 배치)일 때는 오른쪽이에요.
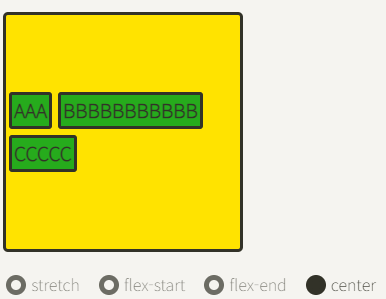
center
아이템들을 가운데로 정렬합니다.
baseline
아이템들을 텍스트 베이스라인 기준으로 정렬합니다.

justify-content: center;
align-item: center;를 해주면, 아이템을 이렇게↓ 한 가운데에 놓는 것도 매우 쉽습니다.

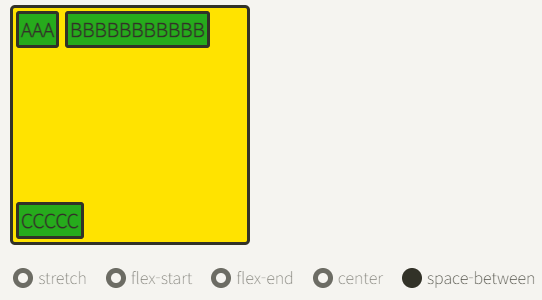
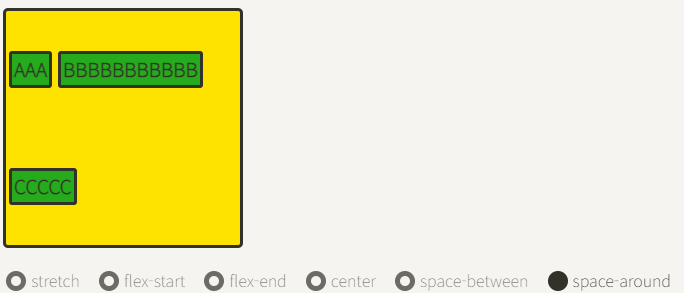
align-content: 여러 행 정렬
flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성
align이니까 수직축 정렬
.container {
flex-wrap: wrap;
align-content: stretch;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}