코딩/CSS Flex와 Grid 제대로 익히기
Grid 핵심정리 #3 - 자동으로 채우기
yesman9
2024. 10. 16. 11:29
이 게시글은 [CSS Flex와 Grid 제대로 익히기]의 강의를 보며 정리한 내용입니다.
CSS Flex와 Grid 제대로 익히기 강의 | 1분코딩 - 인프런
1분코딩 | 현재, 그리고 미래의 표준이 될 CSS 레이아웃 작성 방식인 Flex와 Grid에 대해 배울 수 있습니다., 당신이 웹 퍼블리셔, 프론트엔드 개발자, 코딩하는 디자이너라면?이젠 Flex와 Grid를 배워
www.inflearn.com
출처: https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
studiomeal.com
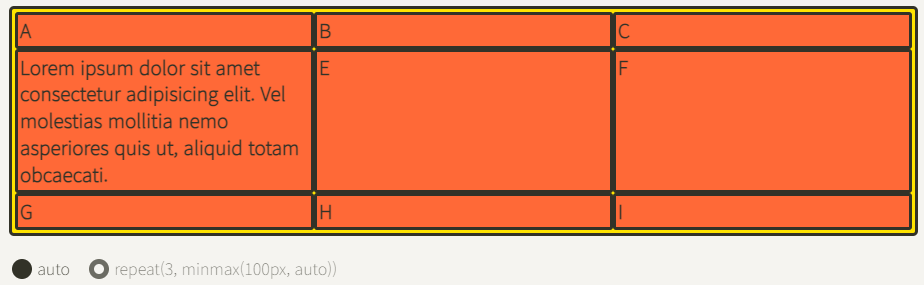
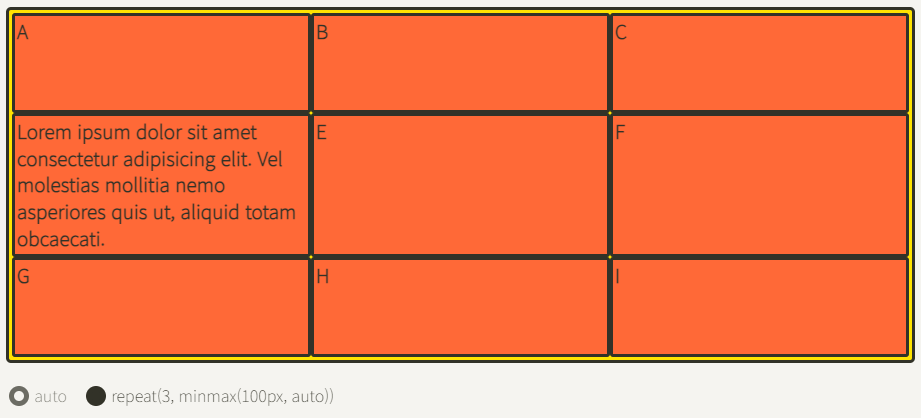
minmax 함수
최솟값과 최댓값을 지정할 수 있는 함수입니다.
minmax(100px, auto)의 의미는 최소한 100px, 최대는 자동으로(auto) 늘어나게.. 입니다. 즉 아무리 내용의 양이 적더라도 최소한 높이 100px은 확보하고, 내용이 많아 100px이 넘어가면 알아서 늘어나도록 처리해 준 예시입니다.
.container {
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, minmax(100px, auto));
}

auto-fill과 auto-fit
auto-fill과 auto-fit은 column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채웁니다.
auto-fill 먼저 살펴 볼게요.
.container {
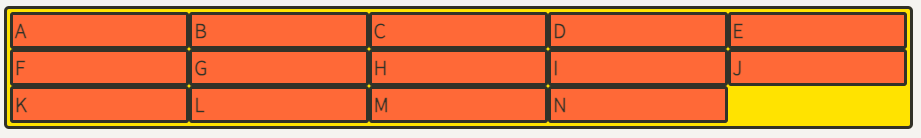
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}auto-fill의 크기를 20%로 설정했으므로, 1개의 row에는 5개의 셀이 들어갑니다.

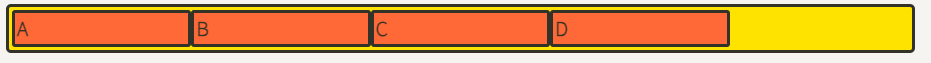
셀의 개수가 5개보다 모자라면, 이런↓ 식으로 공간이 남게 되고요.

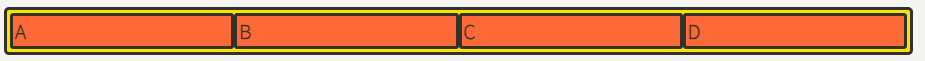
auto-fill 대신 auto-fit을 사용하면, 남는 공간을 채웁니다.
바로 이게↓ auto-fill과 auto-fit의 차이예요.