코딩/CSS Flex와 Grid 제대로 익히기
Grid 핵심정리 #7 - 영역 이름 사용하기
yesman9
2024. 10. 16. 14:28
이 게시글은 [CSS Flex와 Grid 제대로 익히기]의 강의를 보며 정리한 내용입니다.
CSS Flex와 Grid 제대로 익히기 강의 | 1분코딩 - 인프런
1분코딩 | 현재, 그리고 미래의 표준이 될 CSS 레이아웃 작성 방식인 Flex와 Grid에 대해 배울 수 있습니다., 당신이 웹 퍼블리셔, 프론트엔드 개발자, 코딩하는 디자이너라면?이젠 Flex와 Grid를 배워
www.inflearn.com
출처: https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
studiomeal.com

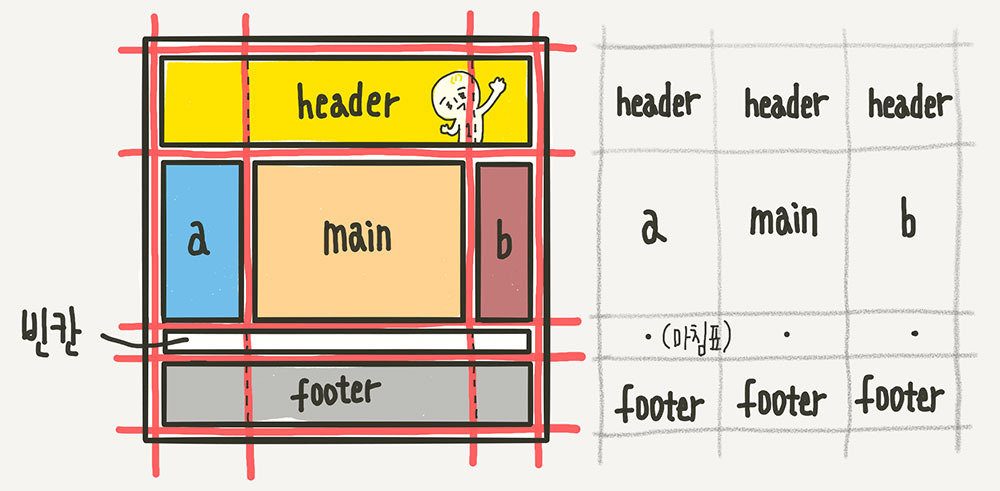
.container {
grid-template-areas:
"header header header"
" a main b "
" . . . "
"footer footer footer";
}
.header { grid-area: header; }
.sidebar-a { grid-area: a; }
.main-content { grid-area: main; }
.sidebar-b { grid-area: b; }
.footer { grid-area: footer; }
/* 이름 값에 따옴표가 없는 것에 주의하세요 */
이렇게 정의하므로써 이미지의 Grid를 만들 수 있다