코딩/CSS Flex와 Grid 제대로 익히기
Flex 핵심정리 #1 - 배치의 흐름
yesman9
2024. 10. 15. 11:58
이 게시글은 [CSS Flex와 Grid 제대로 익히기]의 강의를 보며 정리한 내용입니다.
CSS Flex와 Grid 제대로 익히기 강의 | 1분코딩 - 인프런
1분코딩 | 현재, 그리고 미래의 표준이 될 CSS 레이아웃 작성 방식인 Flex와 Grid에 대해 배울 수 있습니다., 당신이 웹 퍼블리셔, 프론트엔드 개발자, 코딩하는 디자이너라면?이젠 Flex와 Grid를 배워
www.inflearn.com
출처: https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
studiomeal.com
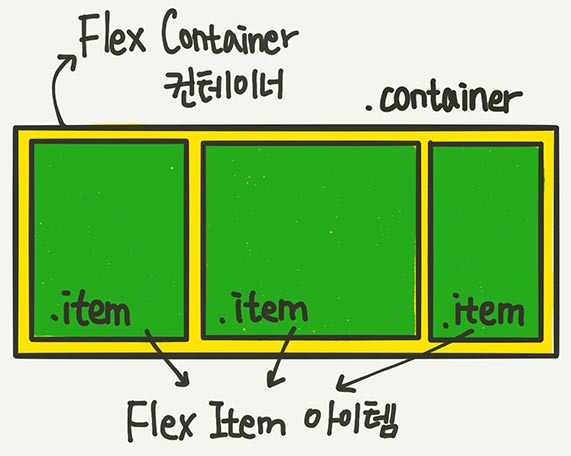
Flex 레이아웃을 만들기 위한 기본적인 HTML 구조는 다음과 같습니다.
<div class="container">
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>
</div>컨테이너 안에서 각 아이템들이 Flex의 규칙에 따라서 배치된다

- 컨테이너에 적용하는 속성
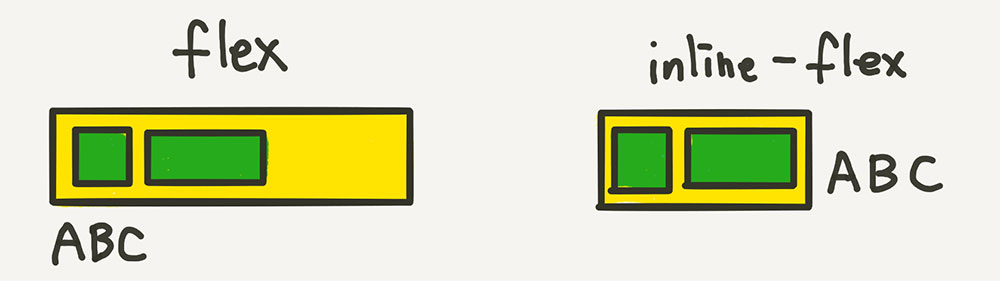
- display:flex;
- display:inline-flex;

- 아이템에 적용하는 속성
- ?
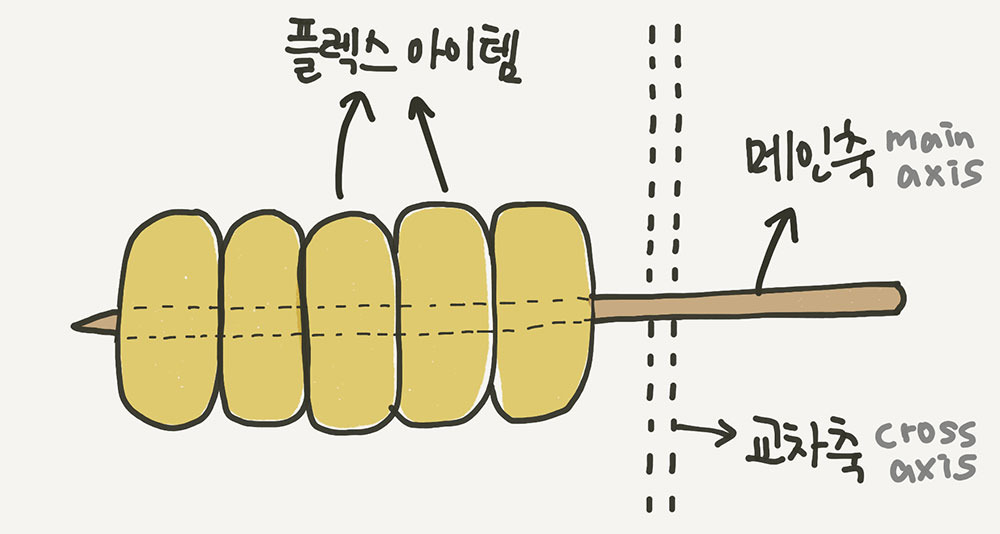
메인축(가로)과 교차축(세로)

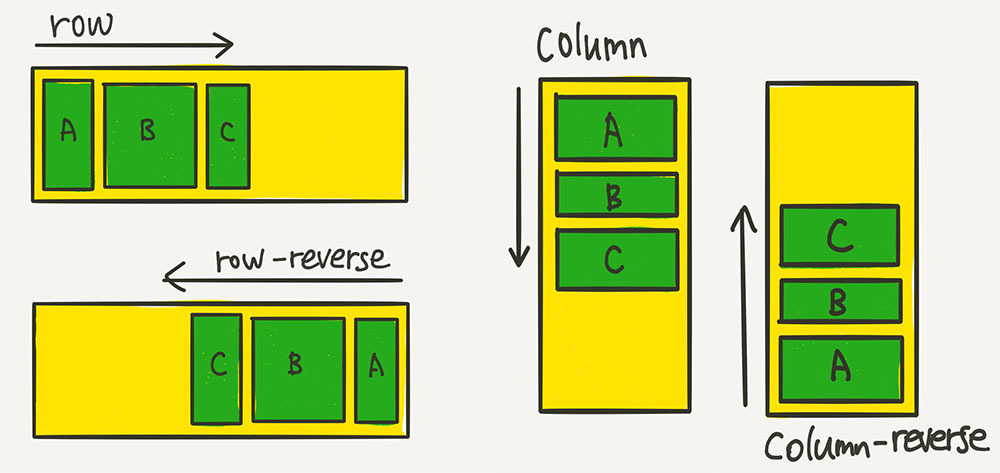
flex-direction : 배치 방향 설정
- row (기본값)
- 아이템들이 행(가로) 방향으로 배치됩니다.
- row-reverse
- 아이템들이 역순으로 가로 배치됩니다.
- column
- 아이템들이 열(세로) 방향으로 배치됩니다.
그냥 block 요소들을 쌓아 놓은 것처럼 보이죠?
- 아이템들이 열(세로) 방향으로 배치됩니다.
- column-reverse
- 아이템들이 역순으로 세로 배치 됩니다.

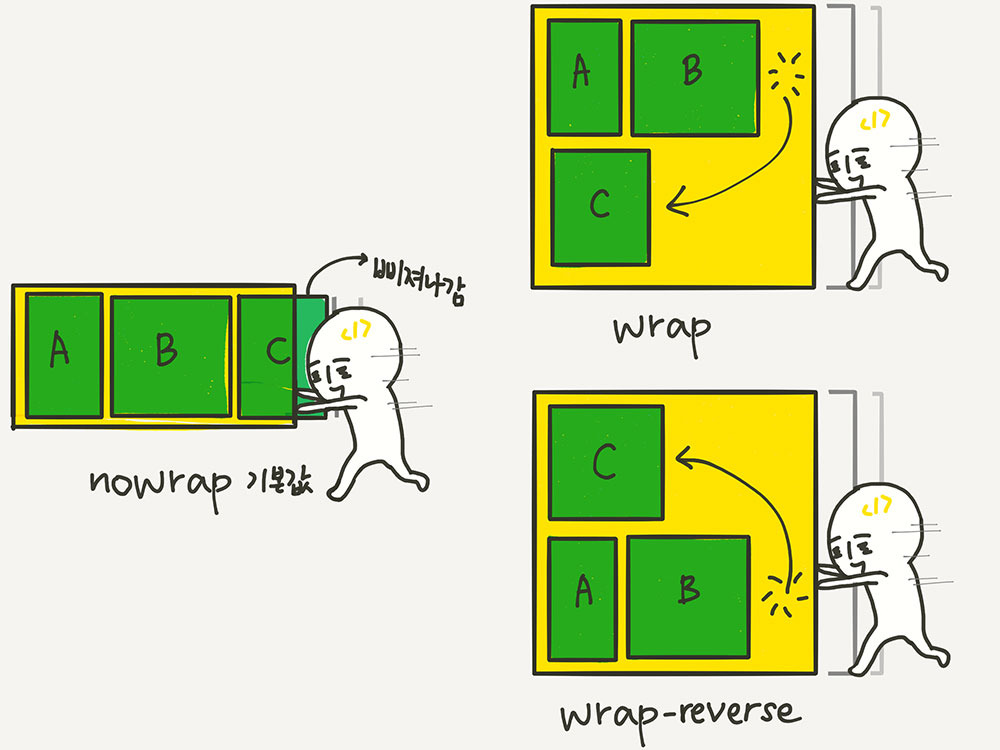
flex-wrap : 줄넘김 처리 설정

float - 아래로 떨어짐 (기본값)
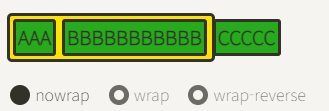
flex-wrap: nowrap - 삐져나감 (기본값)

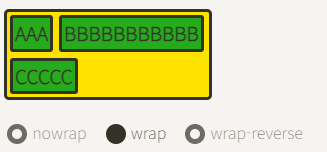
flex-wrap: wrap - 아래로 떨어짐

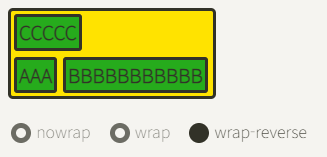
flex-wrap: wrap-reverse - 위로 올라감

flex-flow: flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성
.container {
flex-flow: row wrap;
/* 아래의 두 줄을 줄여 쓴 것 */
/* flex-direction: row; */
/* flex-wrap: wrap; */
}