Notice
Recent Posts
Recent Comments
Link
티끌모아 태산
Flex 핵심정리 #6 - 반응형 컬럼 본문
이 게시글은 [CSS Flex와 Grid 제대로 익히기]의 강의를 보며 정리한 내용입니다.
CSS Flex와 Grid 제대로 익히기 강의 | 1분코딩 - 인프런
1분코딩 | 현재, 그리고 미래의 표준이 될 CSS 레이아웃 작성 방식인 Flex와 Grid에 대해 배울 수 있습니다., 당신이 웹 퍼블리셔, 프론트엔드 개발자, 코딩하는 디자이너라면?이젠 Flex와 Grid를 배워
www.inflearn.com
출처: https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
studiomeal.com
막간 tip
<vh와 vx>
vh = viewport height
vw = viewport width
즉, 현재 실행중인 스크린 크기에 맞춰 상대적 크기를 반환하겠다는 뜻입니다.
100vh, 100vw 가 전체 화면의 기준이 됩니다.
출처: https://programming119.tistory.com/93
[CSS] vh란? / vw란? / what is vh? ❓ / %와의 차이
vh = viewport height vw = viewport width 즉, 현재 실행중인 스크린 크기에 맞춰 상대적 크기를 반환하겠다는 뜻입니다. 100vh, 100vw 가 전체 화면의 기준이 됩니다. 예를들어, 현재 스크린 크기가 height = 1000p
programming119.tistory.com
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS Flex</title>
<link rel="stylesheet" href="default.css">
<style>
.flex-container {
display: flex;
flex-direction: column;
min-height: 100vh;
/* border: 10px solid red; */
}
.flex-item {
flex: 1 auto;
}
@media (min-width: 600px) {
.flex-container {
flex-direction: row;
flex-wrap: wrap;
}
.flex-item {
width: 50%;
/* flex-grow: 0; */
/* flex: 0 auto; */
/* flex-basis: 50%; */
}
}
@media (min-width: 900px) {
.flex-item {
width: 30%;
}
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">AAAAAAAAAA</div>
<div class="flex-item">BB</div>
<div class="flex-item">CCCCCC</div>
<div class="flex-item">AAAAAAAAAA</div>
<div class="flex-item">BB</div>
<div class="flex-item">CCCCCC</div>
<div class="flex-item">AAAAAAAAAA</div>
<div class="flex-item">BB</div>
<div class="flex-item">CCCCCC</div>
</div>
</body>
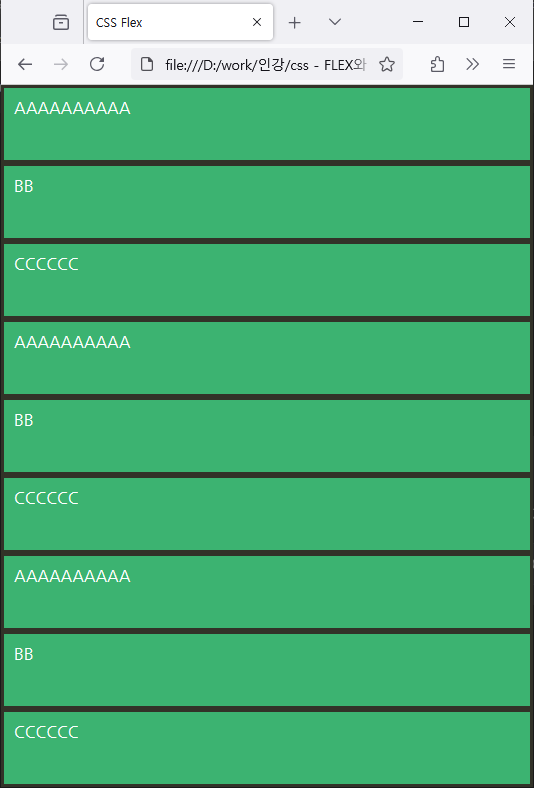
</html>기본: 1단 컬럼
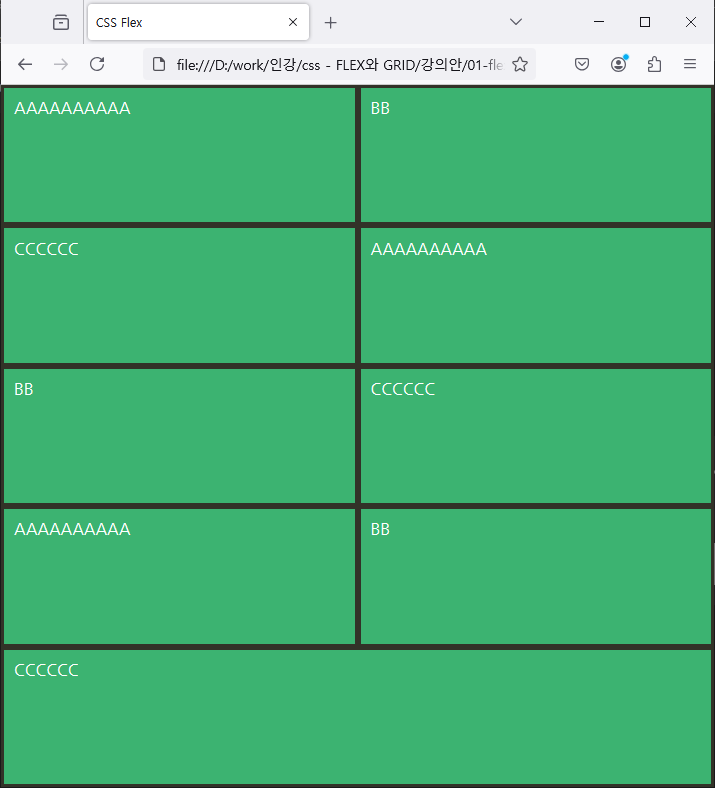
600px 이상: 2단 컬럼
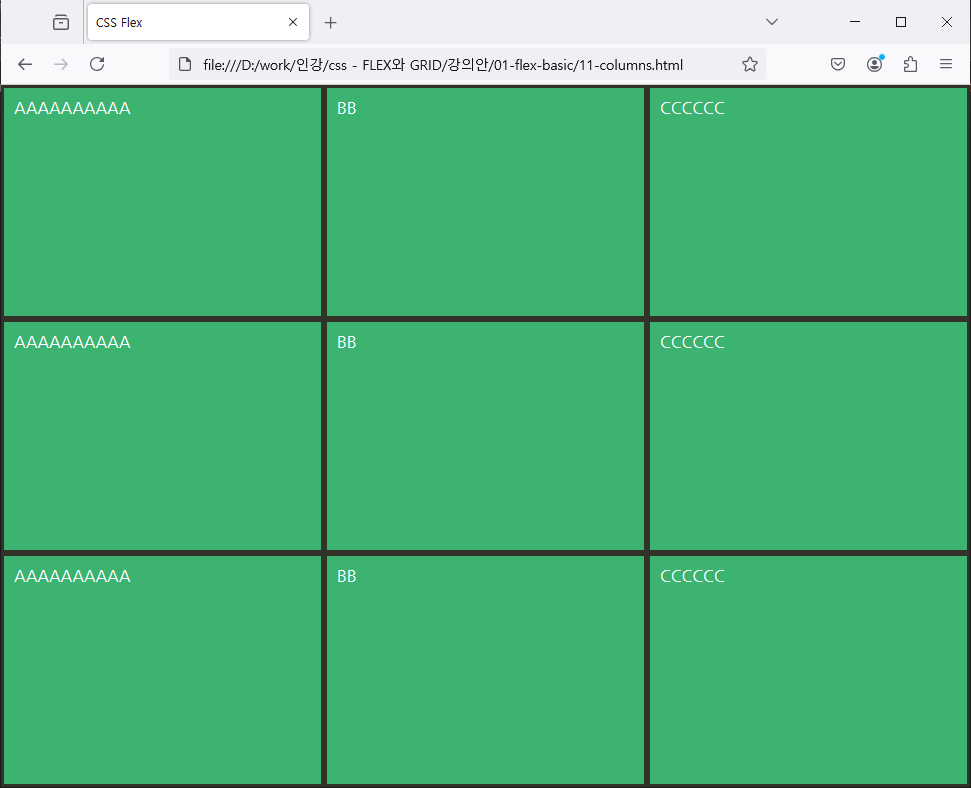
900px 이상: 3단 컬럼



'코딩 > CSS Flex와 Grid 제대로 익히기' 카테고리의 다른 글
| Flex 핵심정리 #8 - 개별 아이템 속성 (0) | 2024.10.15 |
|---|---|
| Flex 핵심정리 #7 - 유용한 기법들 (0) | 2024.10.15 |
| Flex 핵심정리 #5 - Flex 속성 활용 (0) | 2024.10.15 |
| Flex 핵심정리 #4 - 유연한 박스 (0) | 2024.10.15 |
| Flex 핵심정리 #2 - 간단한 예제 (0) | 2024.10.15 |




